Ever since my first hackathon back in March of 2022, I was hooked into the feeling of hacking together a project in the span of a weekend. It was incredibly rewarding to build a project in less than 48 hours, not to mention the free swag and prizes.
This time, as part of XdHacks Mini Hack Team 6, I had the opportunity to lead a team of 4 to organize Byte the Web, a web-development hackathon spanning over a weekend.
The event-planning process began way back in September, all the way until January of 2023. In the beginning, the 4 of us on the team had little to no event-planning experience, and the task of organizing our own event seemed very daunting. The event-planning process wasn't without its challenges, but in the end, we managed to successfully run a hackathon.
Establishing the event idea
Having lots of freedom to organize whatever event we could dream of was appealing, but it also had its drawbacks, as we had no idea how or where we could start. But an obvious starting point was developing the branding of the event, from which we could build everything else on top of.
We already had the idea that we wanted to create an event relating to web-development, as that was something that we were all interested in. The event idea went through several phases—we initially wanted to host a series of workshops over a week relating to web-development, but the idea slowly pivoted into a weekend-long web-development hackathon.
There were several reasons for this:
- It would be too much work to host an event over a week
- There would likely be more dropoff in audience engagement over a week vs. a weekend
- We wanted to incorporate a competition aspect to the event
Branding
As our event idea slowly came into shape, we had to decide how to brand the event in a way that would appeal to our target audience (high school students). After some brainstorming, we ended up settling with the theme of food 😋, and decided that we would somehow incorporate that into our core theme of web-development.
After bouncing off ideas with a fellow organizer, we came up with the event name "Byte the Web". As a final piece of our event branding, we needed a fun and memorable logo that encompassed our main themes for the event.
I messed around with a few ideas that are commonly associated with food and web-development, including: cutlery, blocks of code, bowl, cursor, computer, website, spatula. We ultimately settled on the idea of having a bowl with blocks of code, which became our final event logo.
 Several versions of the branding. We ended up using the second logo
Several versions of the branding. We ended up using the second logo
Website
With our event branding finally in place, it was time to develop the online presence of Byte the Web. Since we were a bit short on time, the website had to be simple yet effective. I would be able to build the website in a short amount of time as the tech lead, while potential participants could easily learn about our event. Furthermore, it was often a requirement from sponsors to have their logos displayed on the event website, which meant that we needed to have a website up in order to secure sponsorships.
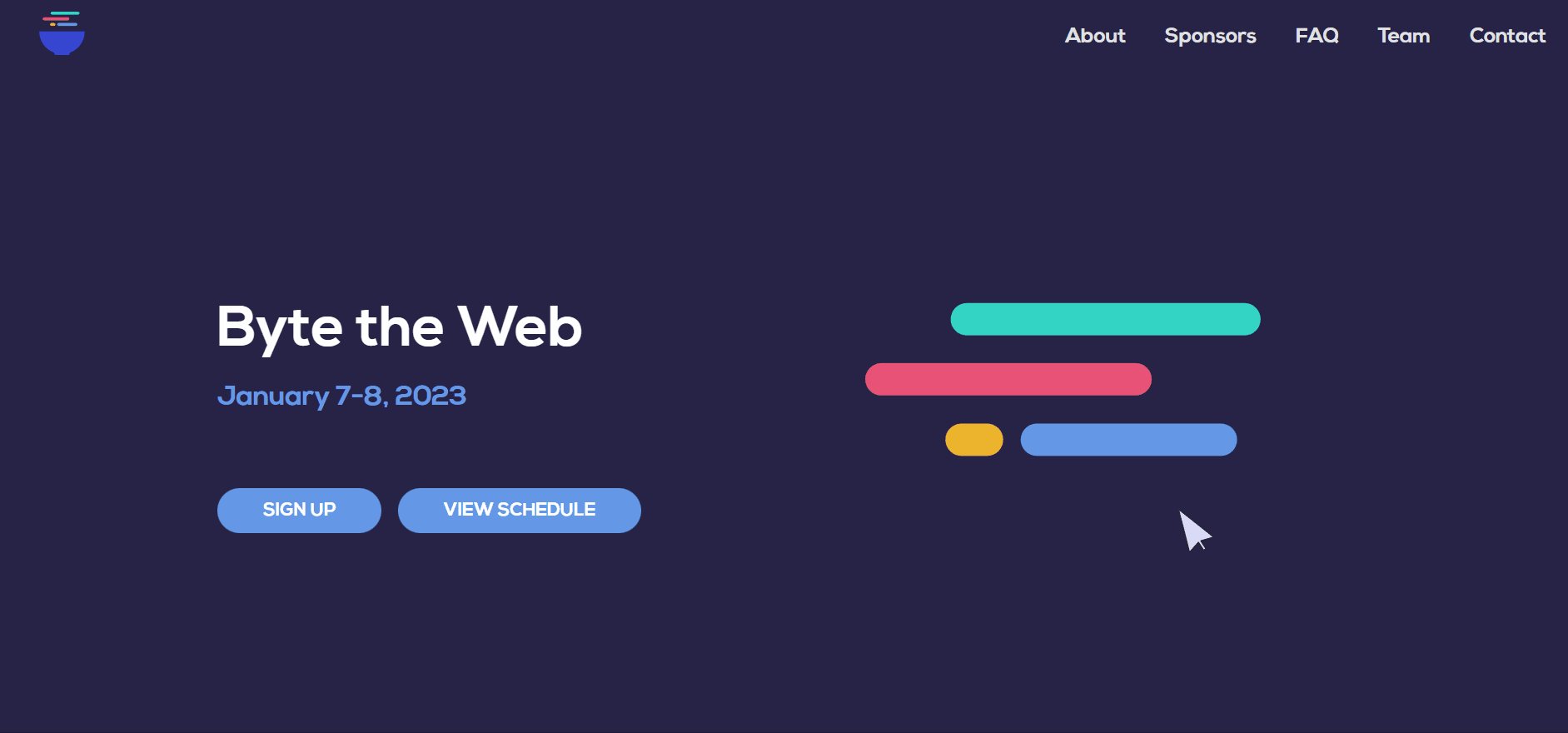
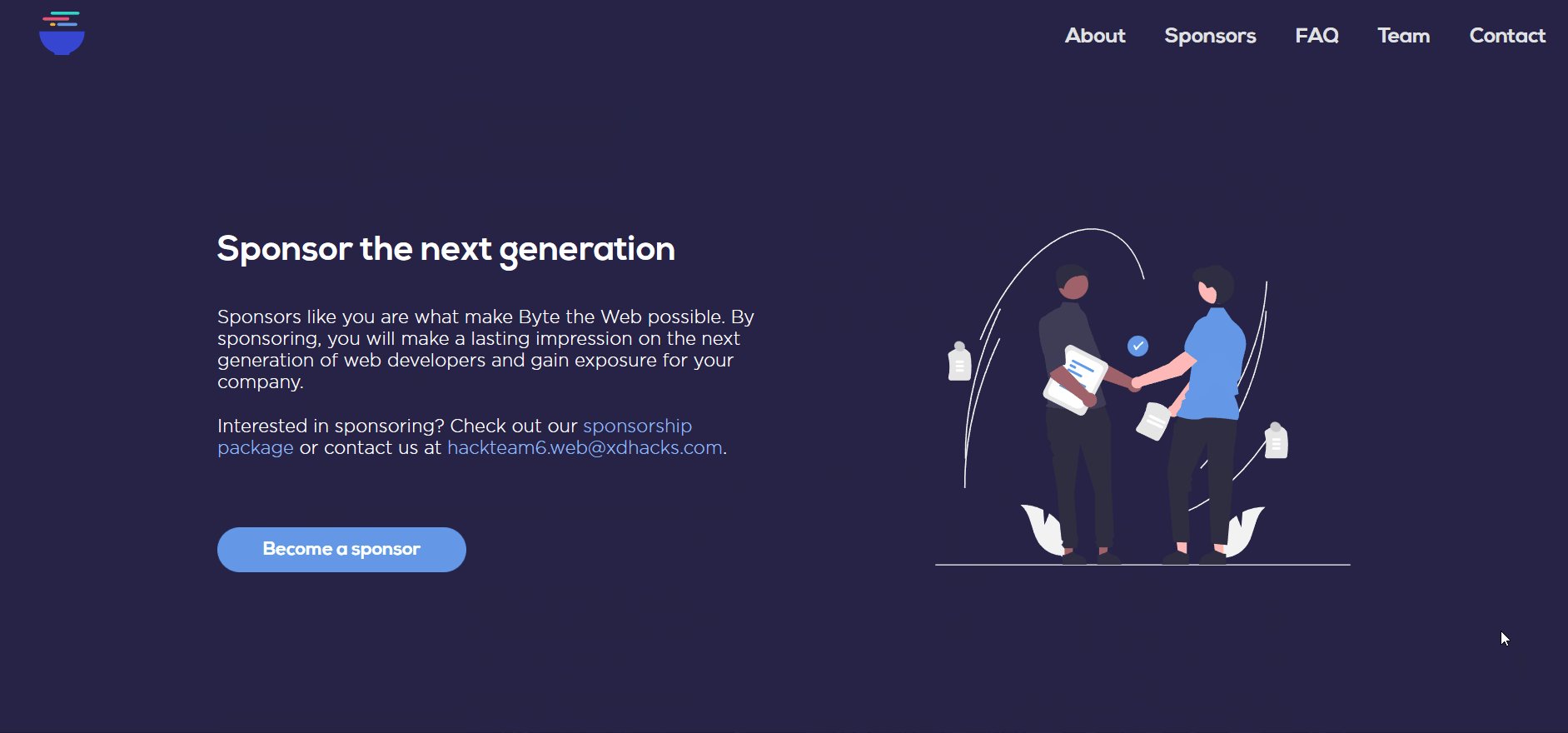
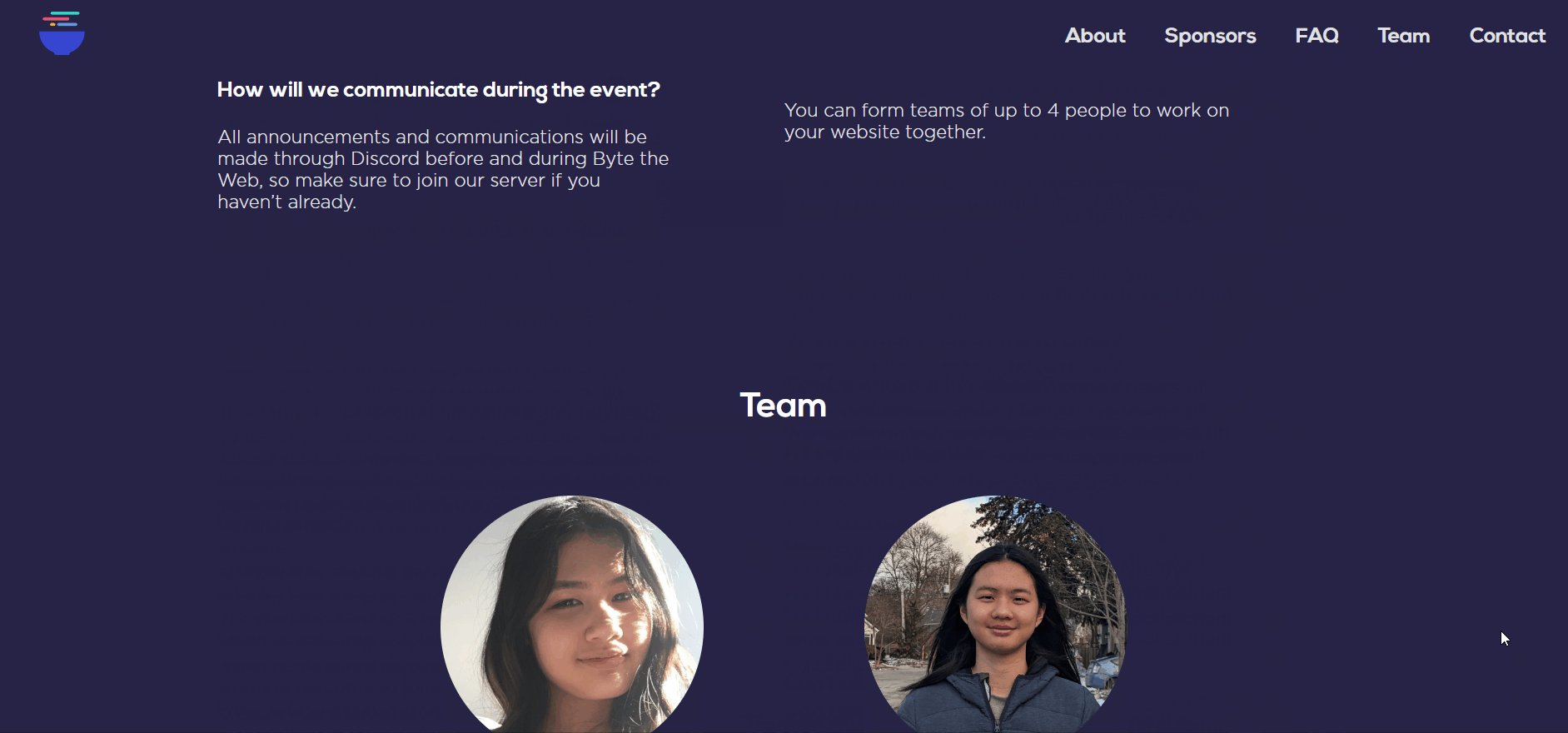
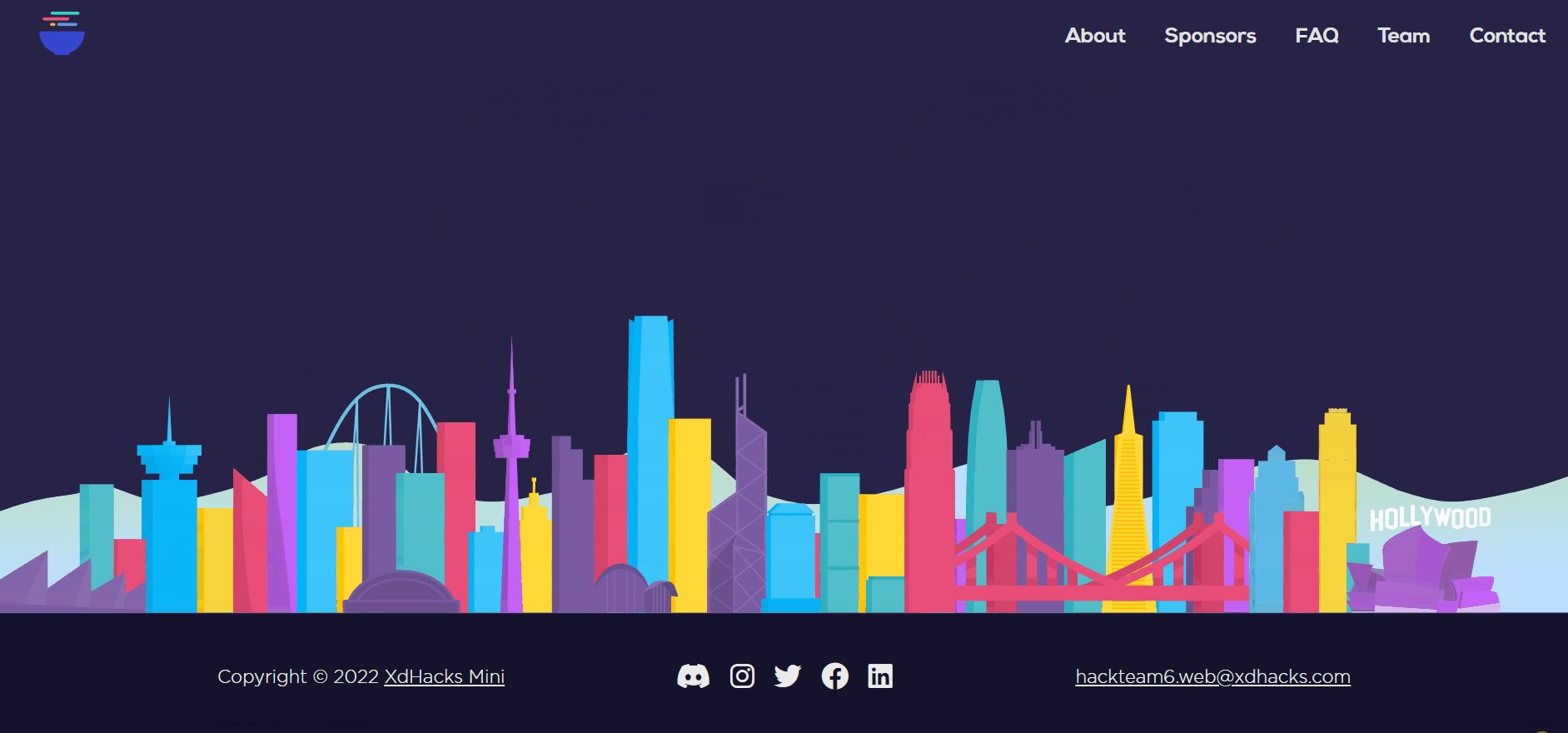
The website followed a standard layout for hackathon websites, nothing too fancy. unDraw assets came into handy, which removed the need to create additional design assets for the website. The important part was ensuring that the website was completely responsive and looked good on all devices.
I set aside a block of time and coded out the entire website in roughly the span of a weekend (much like a real hackathon!).
 At the time of writing, you can check out the full website here
At the time of writing, you can check out the full website here
Marketing
With less than 2 months until the event, we had to start pushing out advertisements to garner interest for our event. Our initial strategy for promoting our event was:
- posting on Instagram
- advertising on Discord servers
However, to our dismay, we received very few signups after weeks of promoting our event. Luckily, Devpost was a complete game-changer in our participant numbers. Just a few days after posting our event on Devpost, we saw our participant numbers go up a lot quicker, and before we knew it, we already had 20 participant signups.
Logistics
In between marketing, we still had lots of event logistics and details we needed to figure out. I helped out with whatever tasks that weren't done yet, including:
- creating the participant signup form
- designing participant certificates
- designing the theme brief
- setting up the Discord server
1 week until Byte the Web
With a week until the start of our event, we had to make sure that everything was planned out from start to finish. We saw our participant signup numbers continue to grow, and we were excited for the event that we put months of hard work into.
However, in the last few days, one of our workshop hosts told us that they wouldn't be able to make it. Luckily, Joey, our co-lead and activities director, came up clutch and found a few workshop speakers last minute 😤.
Day 1
At 10 AM ET, Byte the Web kicked off with the opening ceremony. We had a series of events and workshops lined up for the day, including: Keynote Presentation by Google software engineer Cecille Freeman, Intro to Git/Github, Intro to HTML, CSS, and JavaScript.
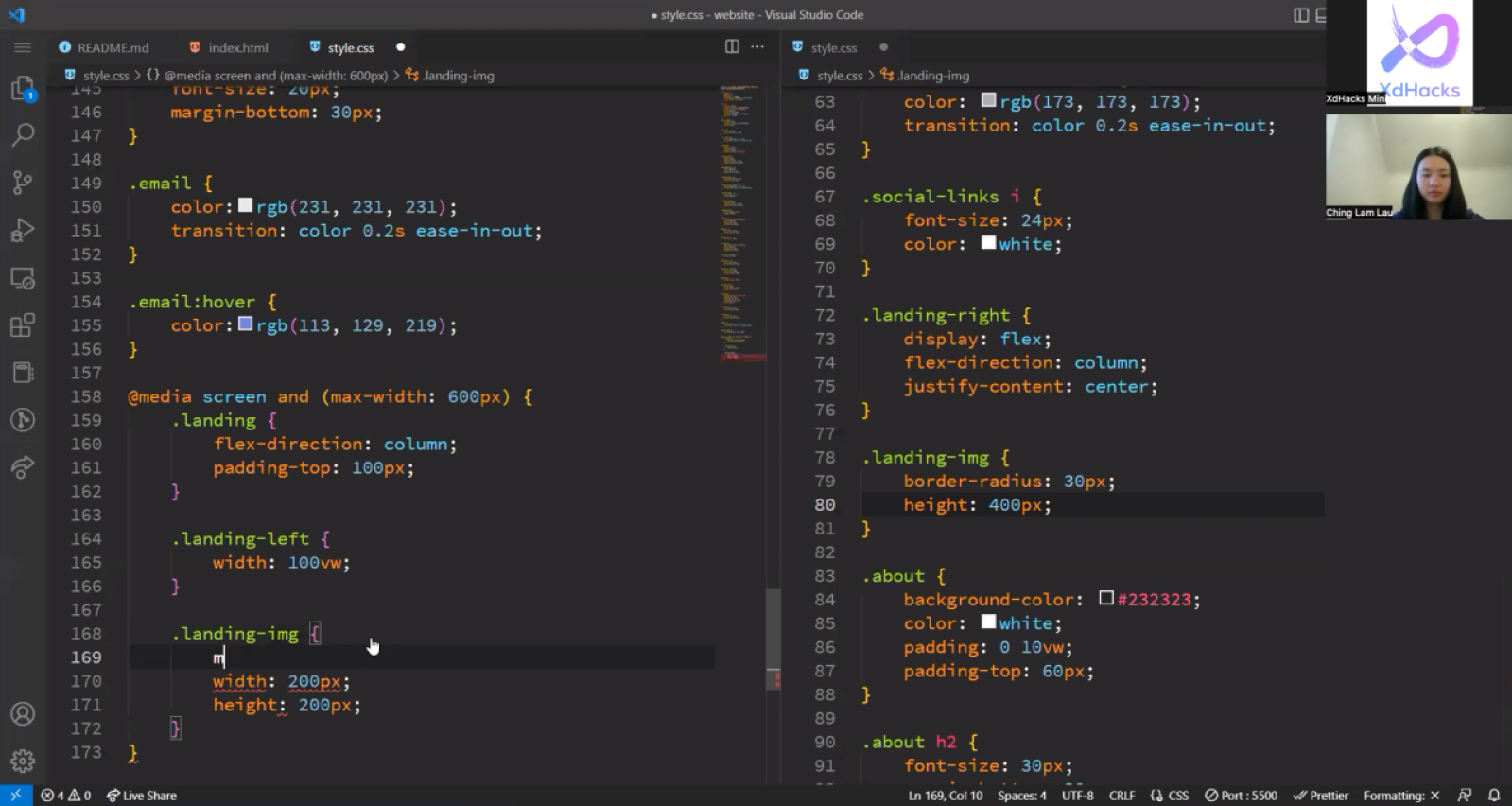
But the workshop that I was most excited for was a live workshop where I would code a website in under 2 hours (as an attempt to boost audience engagement 😂). The plan was to develop a portfolio website, starting from designing the layout to coding the entire website in HTML and CSS. If you're reading this and you were at my workshop, hopefully you learned something new... or enjoyed watching me forget the very basics of CSS 😅.
 Live coding workshop... typing out CSS styles
Live coding workshop... typing out CSS styles
I was super exhausted after a day of hard work, but I still had Day 2 to look forward to, and see how our event would turn out.
Day 2
The morning of day 2 went by really quick, and before we knew it, we were already past the submission deadline at 2 PM. It was super rewarding to see that there were a total of 20 projects submitted for Byte the Web! This exceeded our expectations by 150%, but that also meant that we were on a time crunch to judge all these projects (we were super inexperienced with judging and underestimated how long that would take).
As I looked through each website, I was seriously impressed by the websites that the participants were able to create in the span of a weekend. I loved the impressive landing pages, interactive animations, satisfying designs, and the little details that were put into the websites.
It was extremely satisfying to wrap up our event at our closing ceremony, and see that our event turned out as successful as it did, way exceeding the expectations we had just a week ago. Asides from the stats, I also received positive feedback from several participants, saying they enjoyed the workshops or learned something new.
 Highlights for Byte the Web
Highlights for Byte the Web
Conclusion
While not everything worked out perfectly during the organizing process, our team of 4 managed to run an event that we were proud of. Through this process, I learned a lot about leading a team and everything that goes behind running a hackathon like this.
I'm super grateful for everyone who made this event possible:
- my team -- for putting in months of hard work to make this event possible
- the Core Team -- for providing guidance in our event-planning process
- workshop hosts -- for sharing your knowledge with our participants
Last but not least, thank you to all our participants for joining Byte the Web!